Check if the node.js Application is running locally.

Remove the node_modules folder. (not necessary but then this directory will be excluded in further steps)
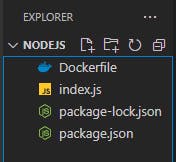
Create a file named Dockerfile in the same directory as index.js (it can be done using vs code, create a new file, or by using the touch command ie. touch Dockerfile).
Docker can build images automatically by reading the instructions from a Dockerfile

Paste these lines in this Docker file
FROM node:slim WORKDIR /app COPY . /app RUN npm install EXPOSE 3000 CMD node index.jsFROM node: slim -> Our Docker image will be built on top of Node.js image named slim.
WORKDIR /app -> It will use a directory named app to create the image.
COPY . /app -> copy all the contents of the current directory in the app directory.
RUN npm install -> initial setup command to install all the packages and modules.
EXPOSE 3000 -> The docker image will use this port inside that container.
CMD node index.js -> This command will start the Node.js app.
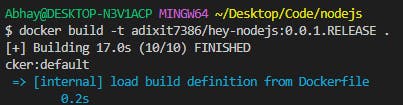
Run this command in the terminal in the same directory

-t stands for the tag to provide a particular name to the image.
adixit7386 is the username in the Dockerhub
Run this command in the terminal to run this image

-d stands for detached mode
-p will expose the port of the os to the port of container
The container will be visible in the Docker Desktop

Now we can push the image to Dockerhub using this command